前回の記事では、eclipseのヘルプの中にある「虎の巻」に従って、コンソールに”Hello World!”と表示するアプリケーションを作成しました。
参考:【Java】初心者向け”Hello World”するまでの流れ 【プログラミング】
今回、eclipseのもう一つのチュートリアル「Hello World SWT アプリケーションの作成」を皆さんと一緒にやってみたいと思います。
なお、このチュートリアルではコードの意味を一つ一つ丁寧に調べたり、何かを覚えたりすることを目標とせず、実際に手を動かしてみてアプリケーションを完成させることのみに集中してください。
私の説明がへたくそで何を言っているのかわからなくても大丈夫なので、スクリーンショットを見ながら操作し、アプリケーションを完成させましょう。
もし。このチュートリアルを経て、少しでも「物足りない」、「自分はもっといろいろなものを作りたい」と感じたら、書籍でもスクールでも、何でもいいので体系的にJavaを学んでいけばいいのではないかと思います。
前置きが長くなりましたが、以下の流れで解説していきます。
- はじめに:Java SWTとは?
- ステップ1:eclipseを起動してチュートリアルを開く
- ステップ2:Hello Worldアプリケーションの作成
はじめに:Java SWTとは?
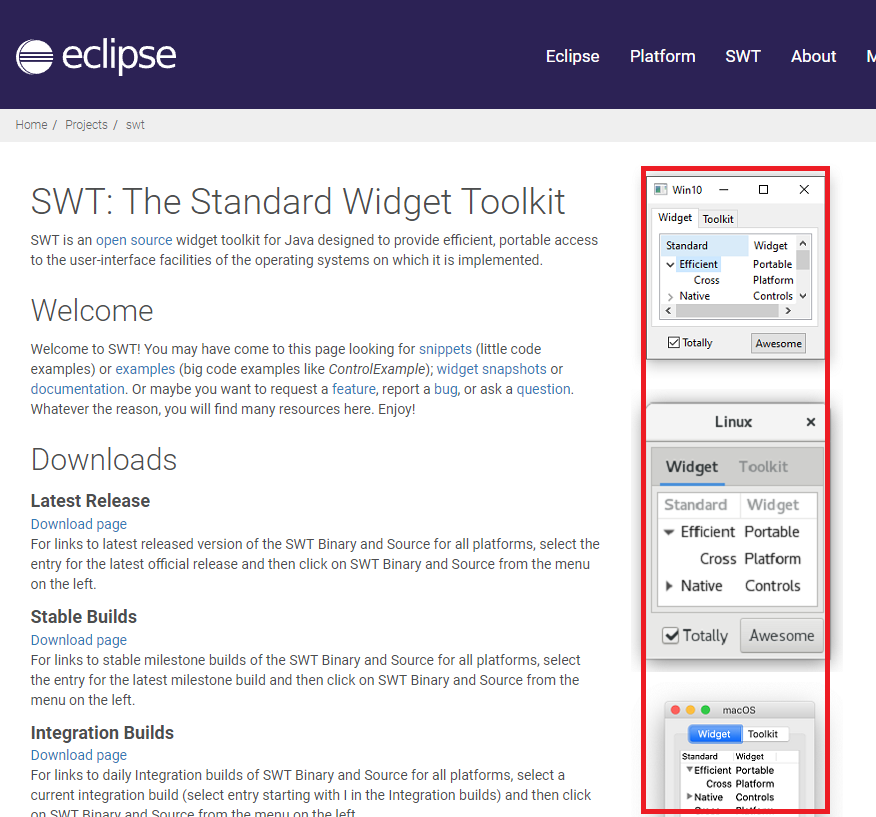
eclipseの公式サイトによると、SWTとは、The Standard Widget Toolkit の略称で、オペレーティングシステムのユーザインタフェースを利用するためのものです。
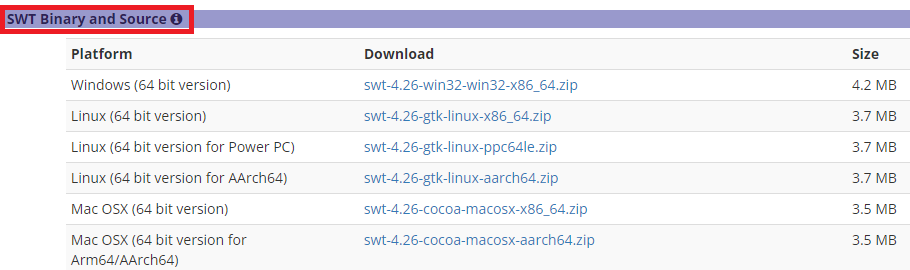
以下のスクリーンショットの赤枠部を見てください。Windows、Linux、Macと、各OSに応じたユーザインターフェースのサンプル画像が表示されていますね。

このように、「SWTを使えば、あなたのアプリケーションの見た目(ユーザインタフェース)を各OS(Windows、Linux、Mac)に応じた表示にできますよ。」と、思っておけばよいと思います。
言葉で説明するよりも、実際にプログラムの実行結果を確認したほうがわかりやすいと思いますので、ガイドに従ってアプリケーションを制作していきましょう。
ステップ1:eclipseを起動してチュートリアルを開く
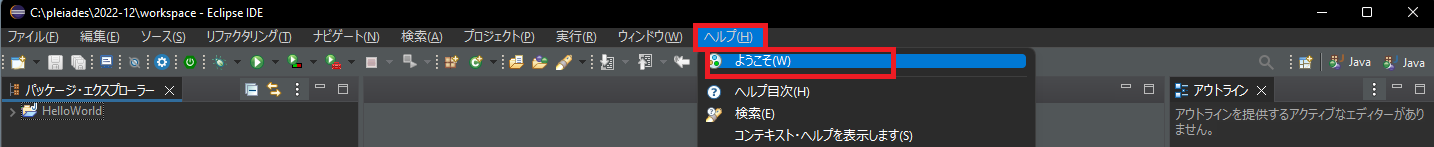
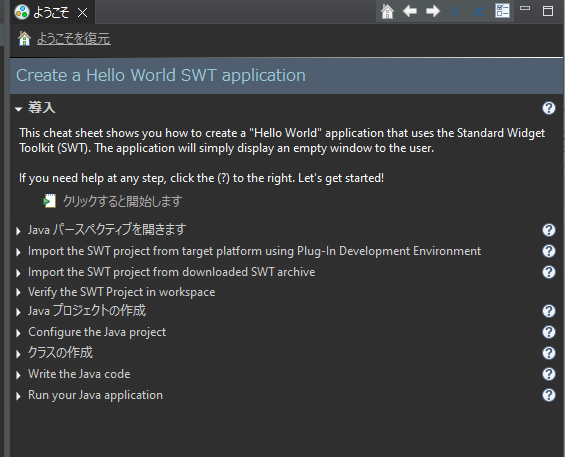
eclipseを起動して、メインメニューのヘルプ > ようこそ をクリックします。

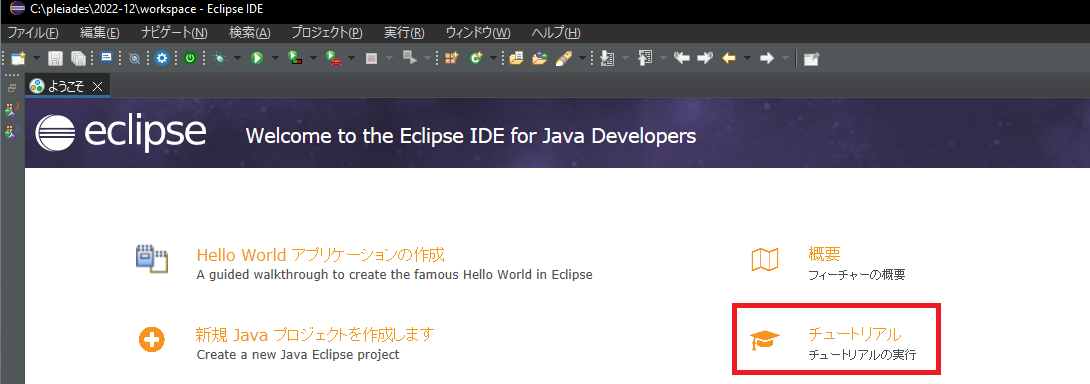
チュートリアルを開きます。

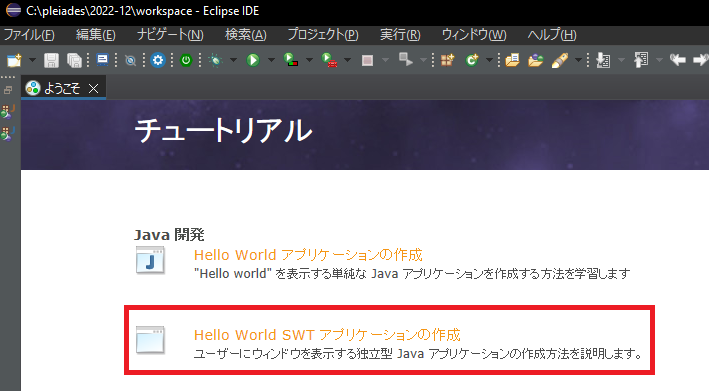
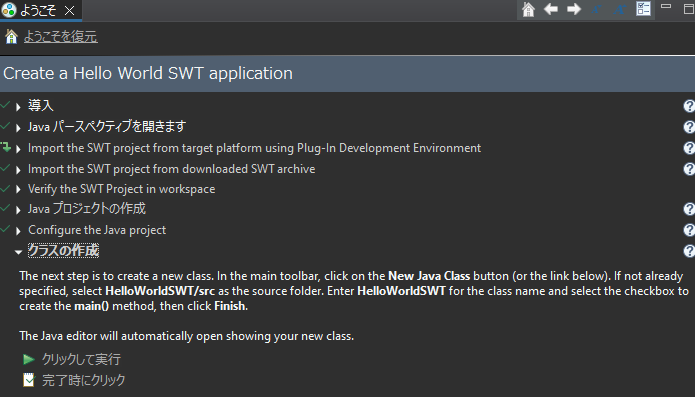
Hello World SWT アプリケーションの作成をクリックします。

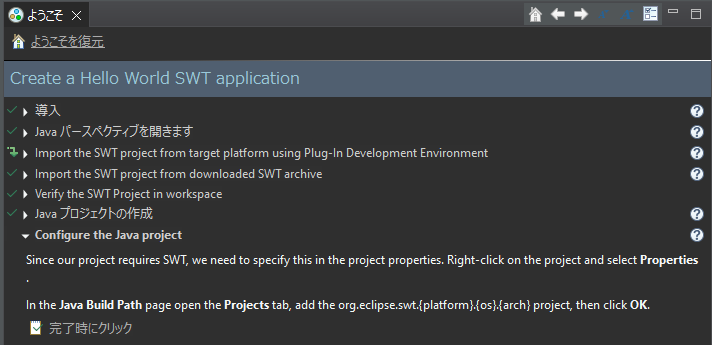
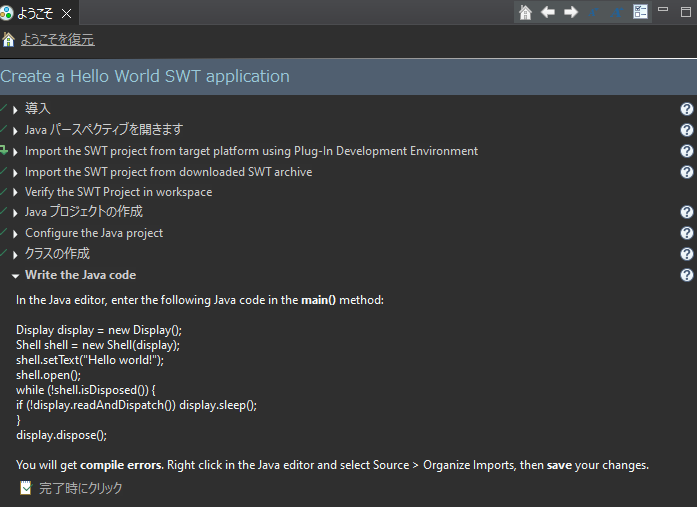
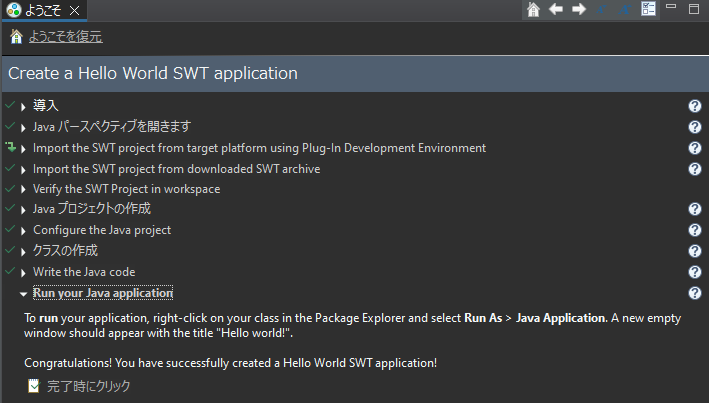
英語のガイドが出現しましたね。それではこのガイドに沿ってアプリケーションを作成してみましょう。

ステップ2:Hello World SWT アプリケーションの作成
ガイドの英文について、Google翻訳すれば大体の意味が分かると思いますので、分かる方はどんどん進めていって大丈夫です。下にスクリーンショットを載せていますので、分からない方は一緒にやっていきましょう。
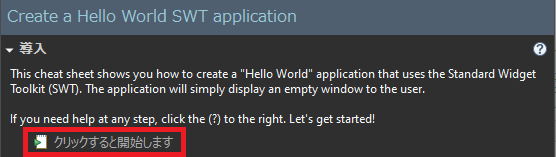
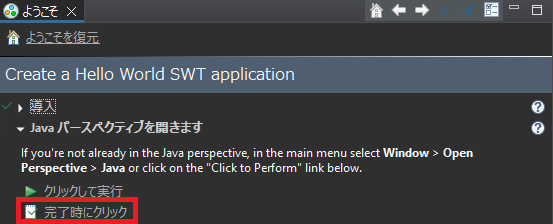
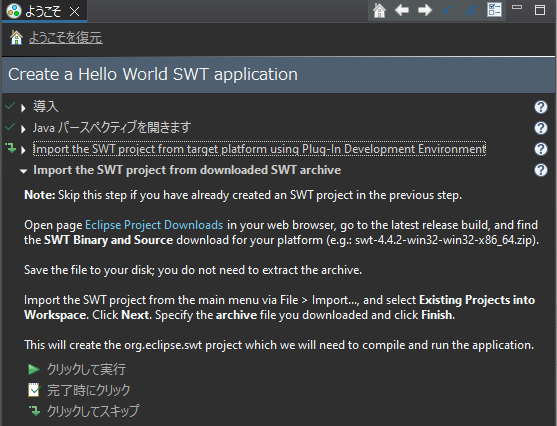
①導入

最初の英文は、この記事の冒頭に書いた通り、SWTを使ってHello Worldアプリケーションを制作することを説明しています。
赤枠で囲ったところをクリックして、次の説明を表示しましょう。
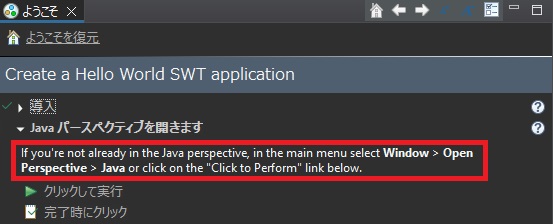
②Java パースペクティブを開く

次は、Java パースペクティブを開きます。
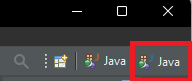
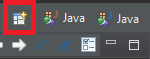
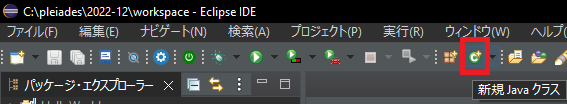
eclipseの画面右上に、下の画像の赤枠のようなアイコンがある場合は、これをクリックすればOKです。

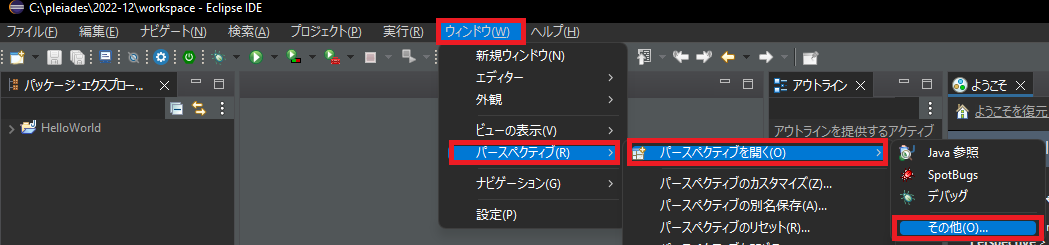
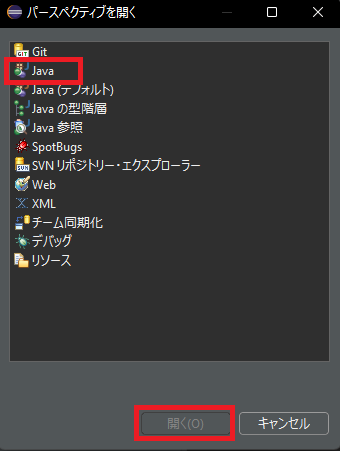
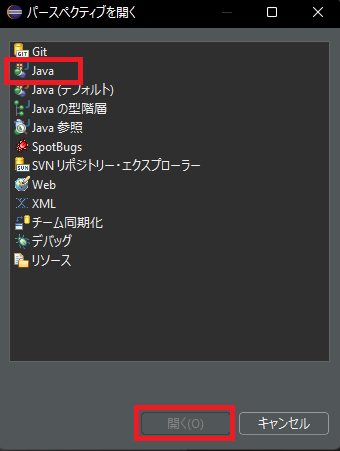
メインメニューのウィンドウ > パースペクティブ > パースペクティブを開く > その他で、Javaを選べばOKです。(Java参照、Java(デフォルト)など、紛らわしいのがありますのでご注意ください。)


前回記事でも説明しましたが、ツールバーの「パースペクティブを開く」アイコンでも、パースペクティブの選択画面が開けます。


それでは次のステップへ進みましょう。

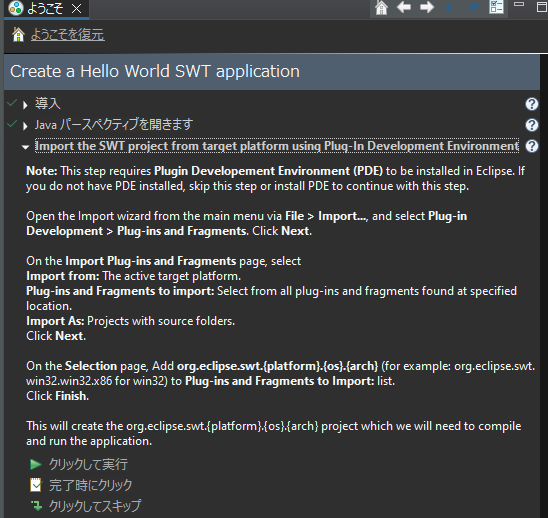
③Plug-in Development Environmentを使って目的のSWTプロジェクトをインポートする

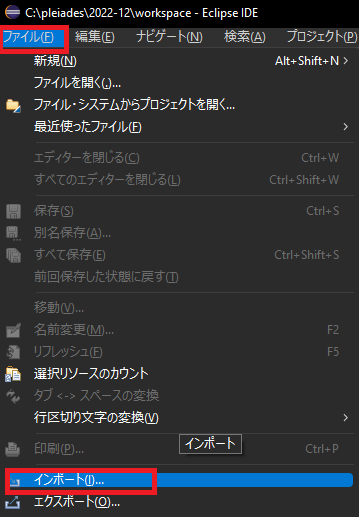
メインメニューのファイル > インポート を選択してウィザードを開き、 Plugin Developement Environment (PDE) があればこのステップを実行しますが、なければこのステップはスキップしてOKです。私の場合はなかったので、このステップはスキップします。


④SWTアーカイブをダウンロードしてSWTプロジェクトをインポートする

先ほどスキップしたSWTプロジェクトのインポートを行います。
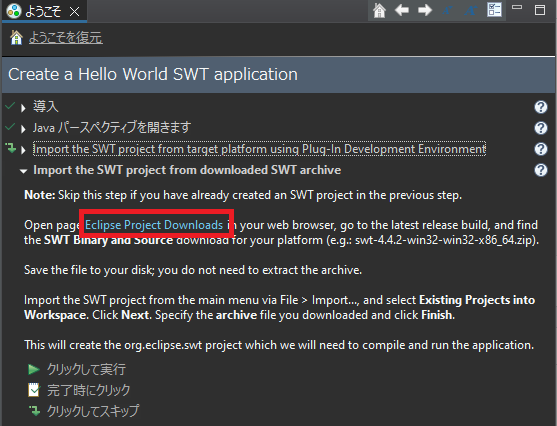
まずはEclipse Project Downloadsをクリックします。

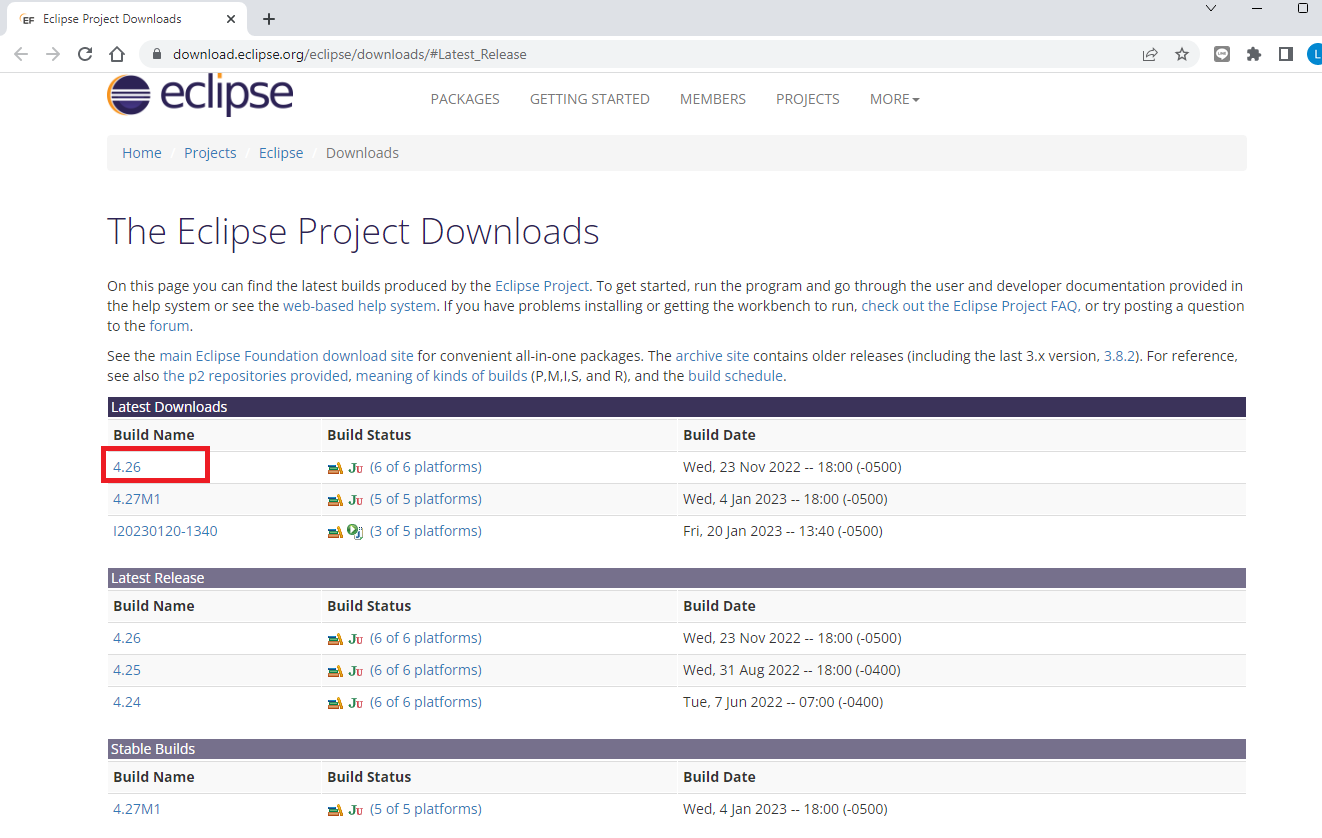
下のスクリーンショットの画面の赤枠部分、最新バージョンのリンクをクリックします。

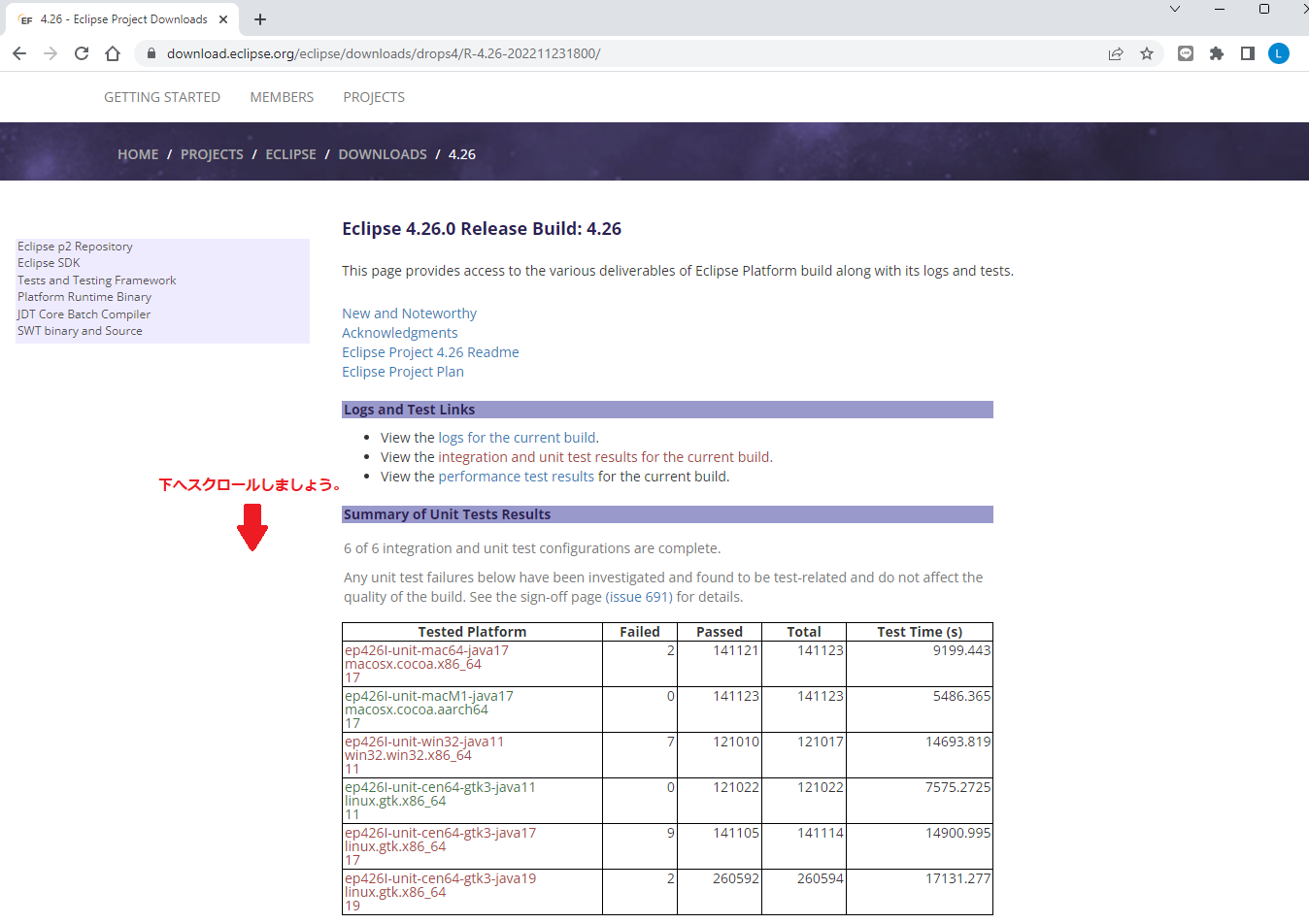
下のスクリーンショットの画面で下にスクロールしていくと、SWT Binary and Sourceという項目があります。自分の利用しているオペレーティングシステムに応じてダウンロードリンクを選択します。私の場合は、一番上のWindows x64用のリンクをクリックしました。


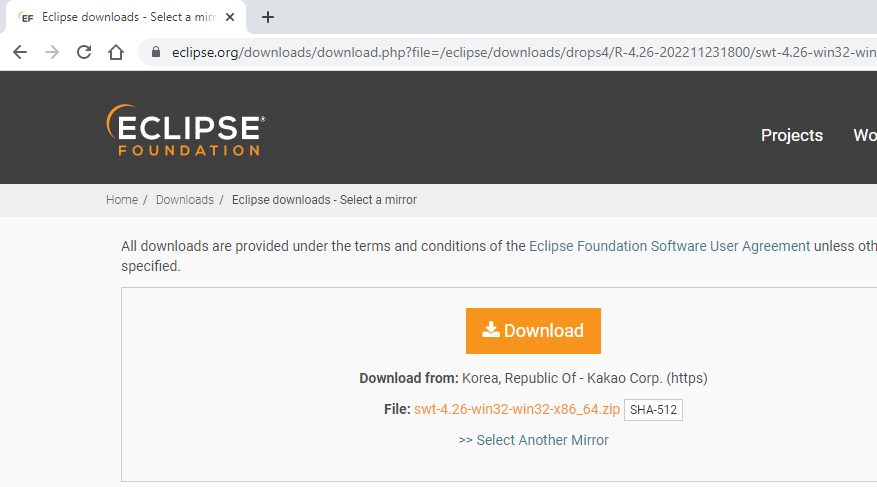
下のようなダウンロードページへと移ります。Downlaodをクリックすると、ダウンロードが始まります。

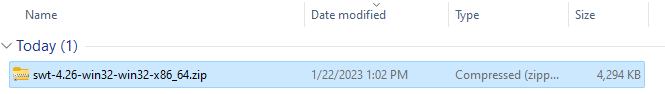
ファイルがダウンロードできたらOKです。ダウンロードしたファイルを解凍する必要はありません。

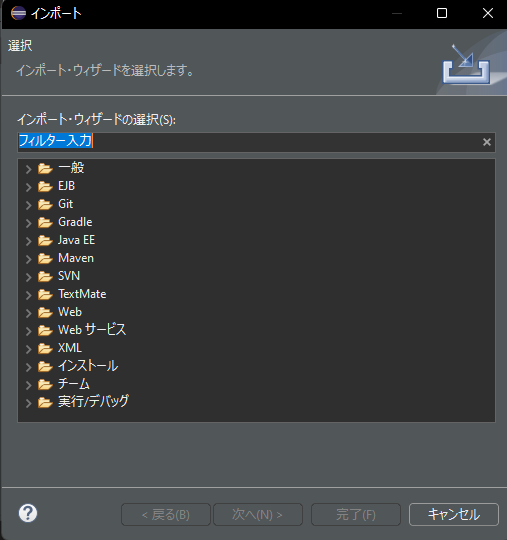
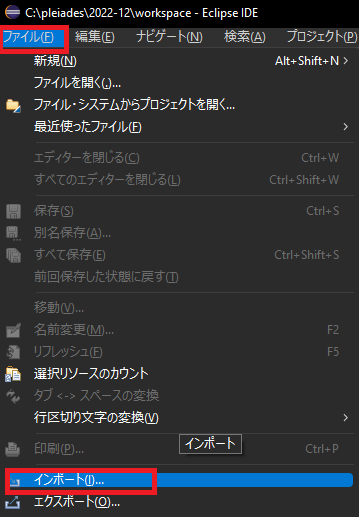
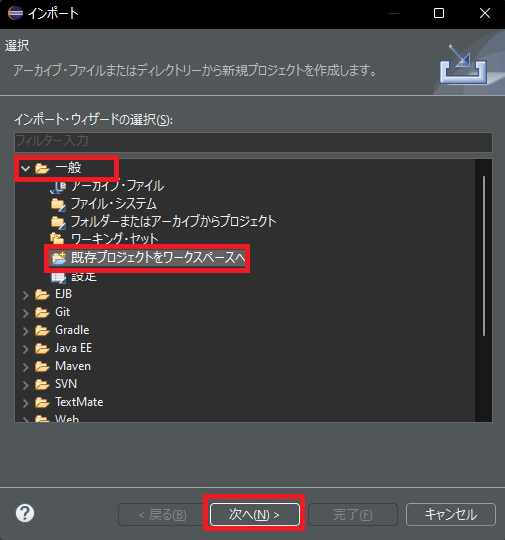
それでは、メインメニューのファイル > インポート を選択してインポートウィザードを開きます。

一般 > 既存プロジェクトをワークスペースへ を選び、次へを選択します。

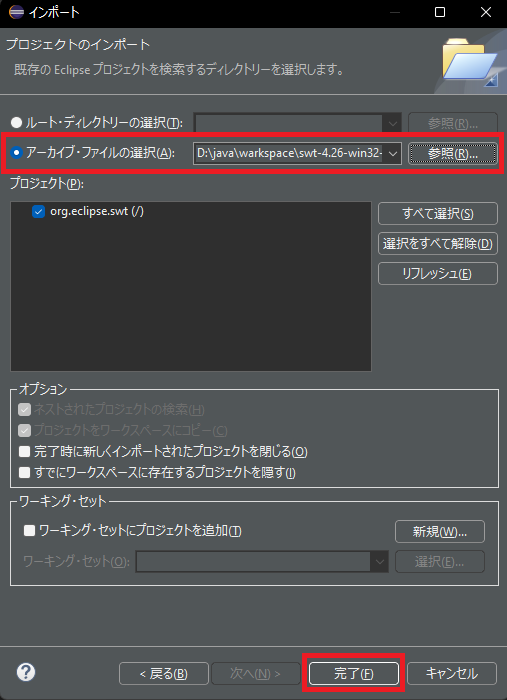
アーカイブ・ファイルの選択を選び、参照から先ほどダウンロードしたファイルを指定したら、完了をクリックします。

パッケージ・エクスプローラーにorg.eclipse.swtが現れました。
次のステップはこのorg.eclipse.swtがパッケージ・エクスプローラーに表示されていることの確認なので、そちらも完了です。
さらにその次のステップへと進みましょう。
⑤Javaプロジェクトの作成

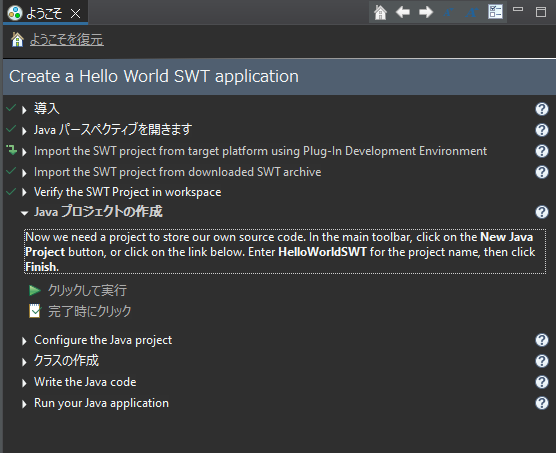
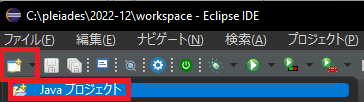
Javaプロジェクトの作成を行います。メインツールバーより、Javaプロジェクトを作成します。

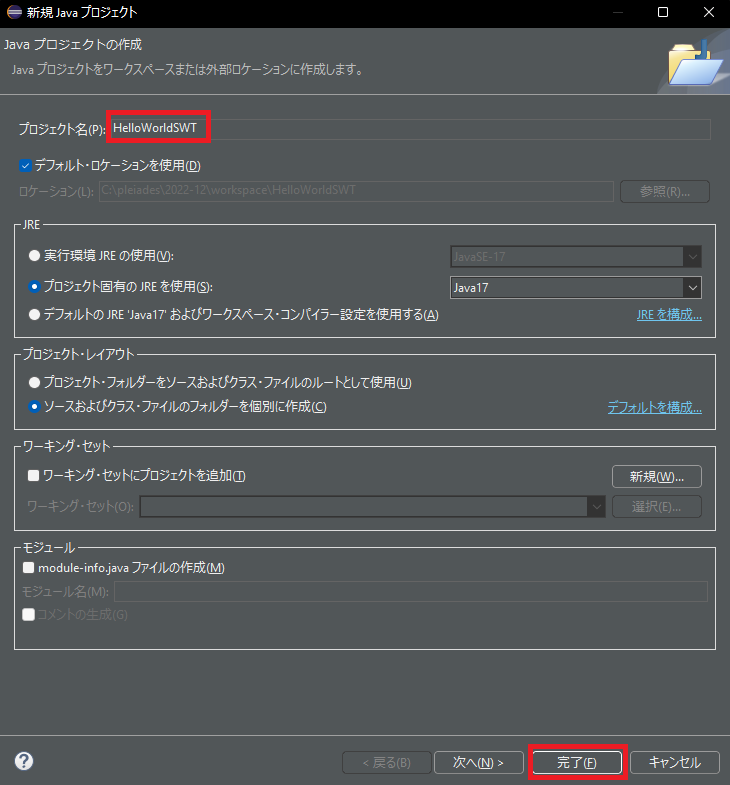
プロジェクト名はガイドに従い、HelloWorldSWTとし、完了をクリックします。

次のステップへ行きましょう。
⑥Java プロジェクトの設定を行う

先ほど作ったJavaプロジェクトがSWTを利用することを明示しましょう。
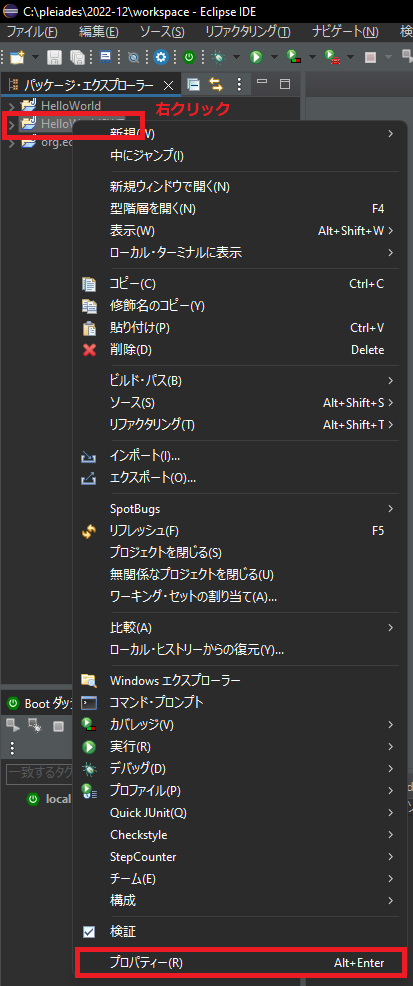
具体的には、パッケージ・エクスプローラーのHelloWorldSWTを右クリックして、プロパティーを開きます。

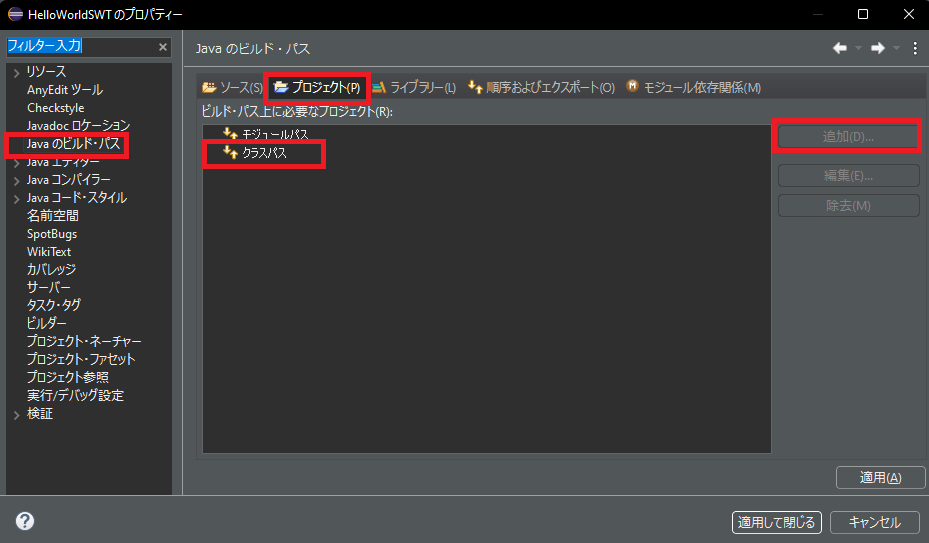
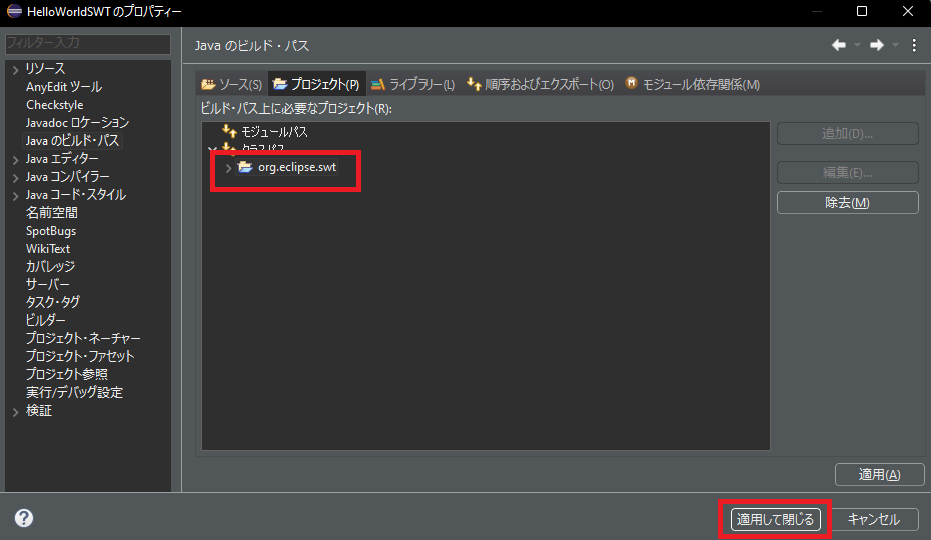
Javaビルド・パスから、プロジェクトタブを開き、クラスパス を選択して、追加をクリックします。

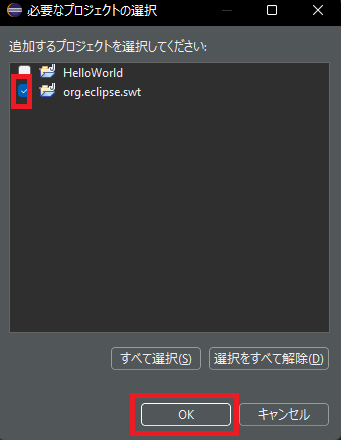
org.eclipse.swtのチェックボックスにチェックを入れます。

クラスパスにorg.eclipse.swtが追加されたことを確認し、適用して閉じるを選びます。

次のステップへ進みます。
⑦クラスの作成

クラスを作成します。
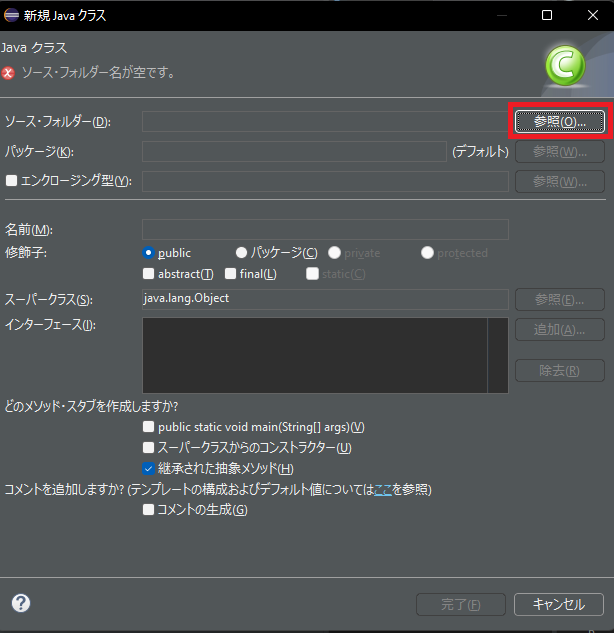
下のスクリーンショットのとおり、メインツールバーのアイコンをクリックしてJavaのクラスを作成します。

ソース・フォルダが未選択の場合は、参照をクリックします。

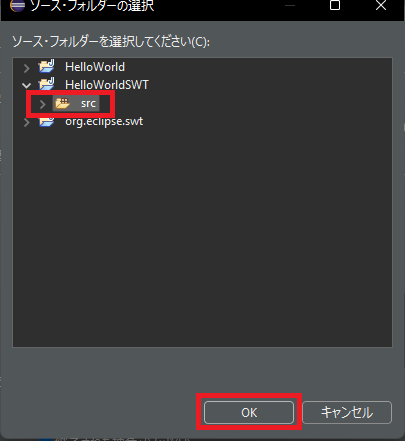
HelloWorldSWT > src を選択し、OKをクリックします。

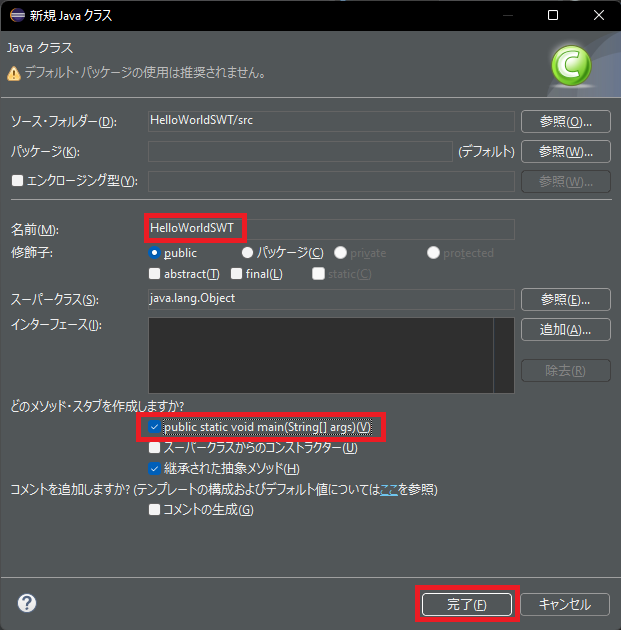
名前にHelloWorldSWTと入力し、public static void main( String[] args)にチェックを入れて、完了をクリックします。

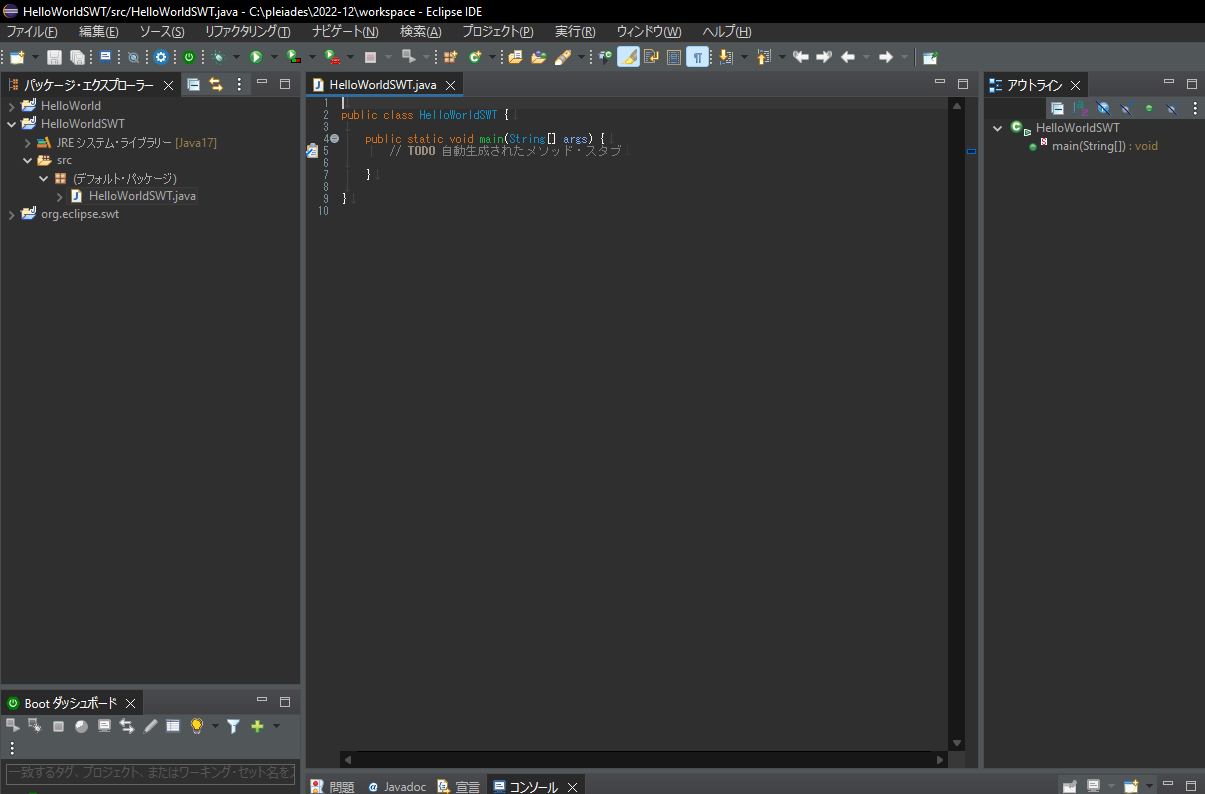
HelloWorldSWT.javaが作成され、自動的にJavaエディタがHelloWorldSWT.javaを開きます。これでこのステップは完了です。

⑧Javaのコードを記述

さて、もう少しです。
すでに開いているHelloWorldSWT.javaのpublic static void main(String[] args)に続く{}内に、以下のコードを記述します。
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("Hello world!");
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) display.sleep();
}
display.dispose();
![main(String[] args)に続く{}の中に記述します。](https://maihiroblog.com/wp-content/uploads/2023/01/Screenshot_20230122_031002.png)
画面のようにエラーを示す赤い×印が表示されますよね。
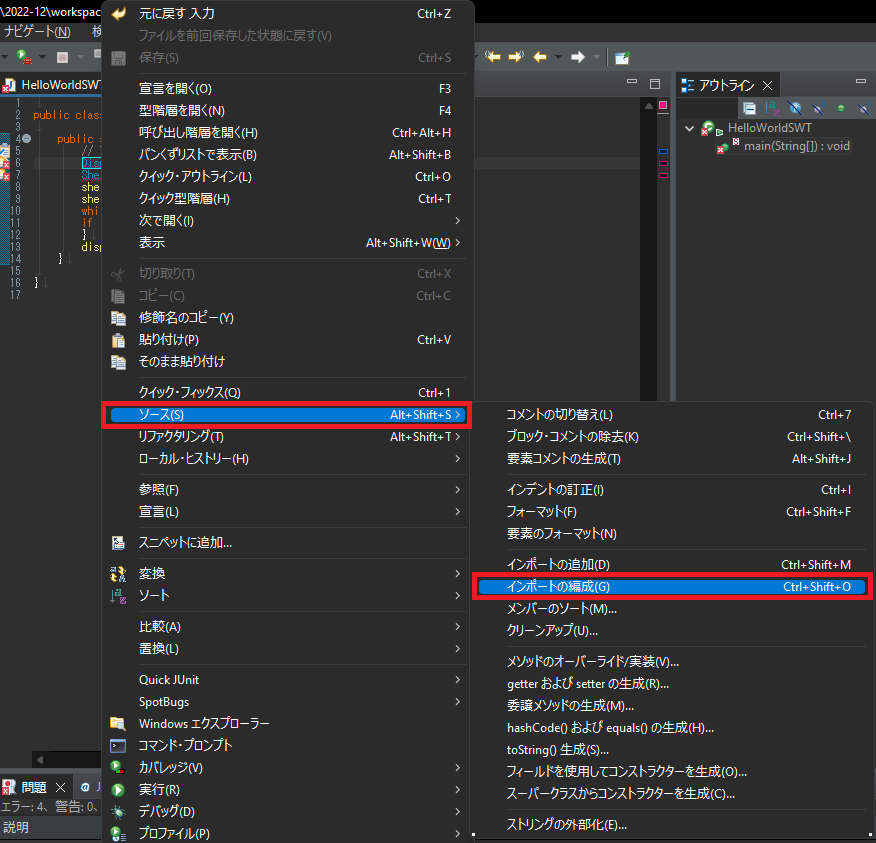
Javaエディタ上で右クリックし、ソース > インポートの編成 をクリックしましょう。

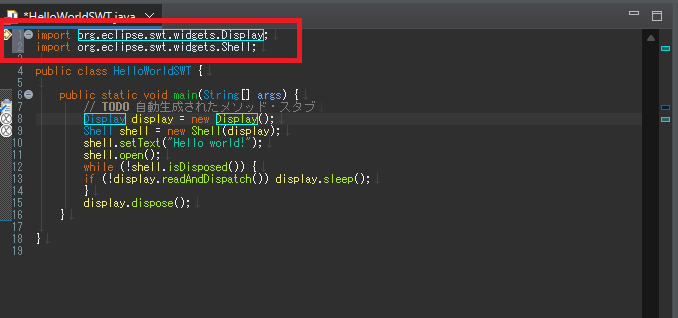
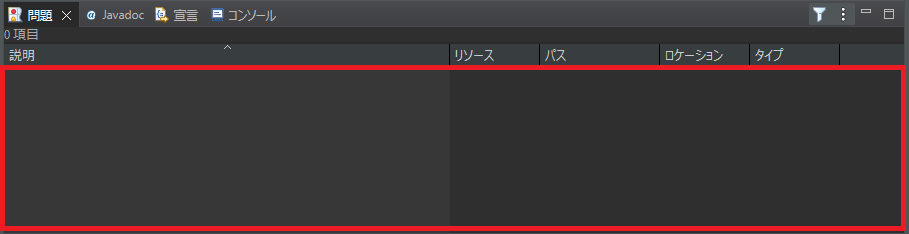
自動的にHelloWorldSWT.javaの1行目と2行目に import ... (略)が追加されて、エラーがなくなりましたね。


今回main()内に追加したコードのうち、DisplayとShellは、私たちがダウンロードしたツールであるorg.eclipse.swtから呼び出して利用するプログラムですが、そのためには「org.eclipse.swtの中にあるDisplayとShellという機能を利用しますよ。」ということをimport文で明示することのがJavaのルールです。
先ほど右クリックから実行した「インポートの編成」は、このように不足していたimport文を自動的に挿入してくれるeclipseの便利機能だったということですね。
それでは最後のステップへ行きましょう。
⑨Javaアプリケーションの実行

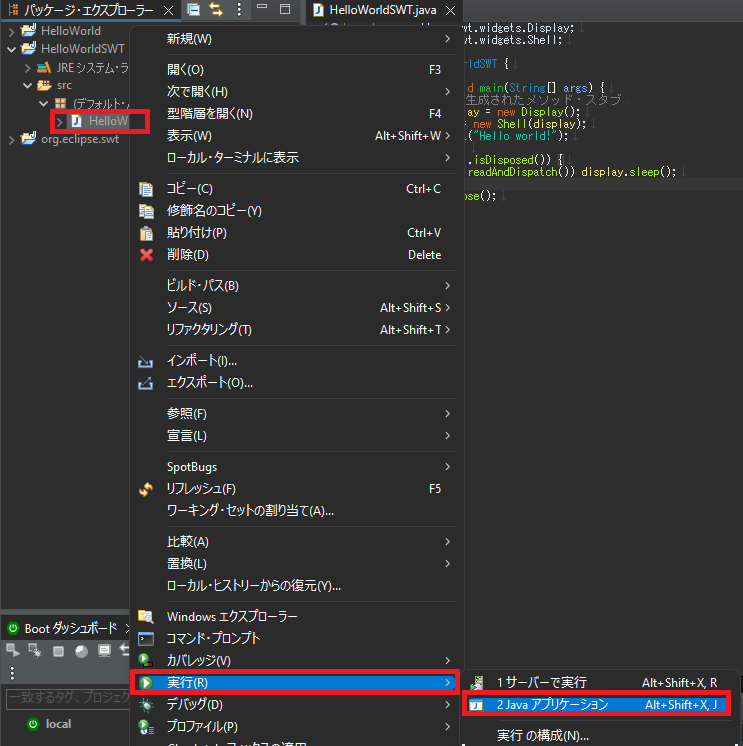
パッケージ・エクスプローラーのHelloWorldSWT.javaを右クリックし、実行 > Javaアプリケーション を実行します。

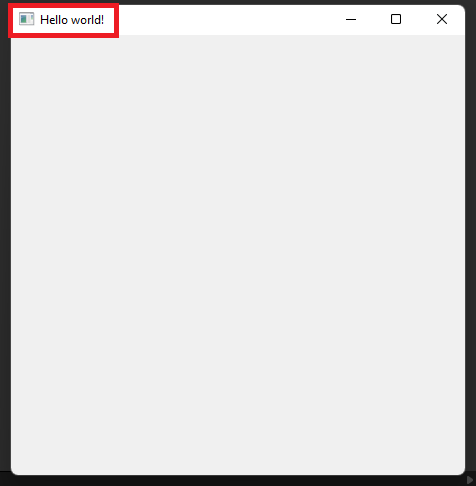
以下のスクリーンショットように、ウィンドウが開き、タイトル部分にHello World!と記述されていれば成功です!
なお、超初心者のために補足しますと、以下のsetTextに続く()内の文字がタイトルに表示されていますので、この部分の文字列を変更すれば別の文字を表示することも可能です。
shell.setText("Hello world!");

開いたウィンドウの見た目に注目してみてください。
Windowsの一般的なアプリケーションと同様に、ウインドウの四隅はやや丸みを帯びており、「最小化、最大化、閉じる」のアイコンが右肩に存在していますよね。
このような「見た目」を一から手作りするのは手間ですが、今回のようにSWTを使えば簡単に表現できます。
これが、このHello World SWT チュートリアルが説明したかったことだと思います。
以上で、Hello World SWT アプリケーションは完成です。
本当の初心者は、記述したコードの意味が全く分からなかったと思いますが、それは当然のことなので問題ありません。
「もっと学びたい」「もっと高度なことがしたい」と思った方は、是非より深く学んでいきましょう。(私もがんばりますので一緒にがんばりましょう!)
なお、初心者が手探りで学び始めた結果、思わぬところで躓いてせっかくのやる気もそがれてしまうのはもったいないです。
まずは書籍やTechAcademy [テックアカデミー]
![]() 等のプログラミングスクールもおすすめです!
等のプログラミングスクールもおすすめです!
